Digitaal
Andromeda heeft enkel digitale toepassingen, waaronder een informatieve website, een digitale nieuwsbrief en een powerpoint template, geregeld worden er lezingen gegeven. Ik zal verduidelijken op wat moet worden gelet bij de opmaak ervan. Bij de powerpoint is het belangrijk dat u op voorhand weet of de computer waar u de lezing geeft de primaire fonts ondersteund. De template is downloadbaar hier op deze site, bij voorkeur vult u deze gewoon aan in plaats van zelf de template na te maken. Doordat er kan gebruik gemaakt worden van secundaire fonts is het voor ieder lid van Andromeda mogelijk om deze template te gebruiken.
Op wat te letten bij de digitale opmaak.
- Gebruik de RGB versie van het logo.
- Zorg voor voldoende corpsgrootte en regelafstand
- Gebruik een donkere achtergrond met een witte kader voor grote blokken tekst
- Gebruik van afbeeldingen is altijd in overleg met de organisatie
- Zorg voor voldoende contrast
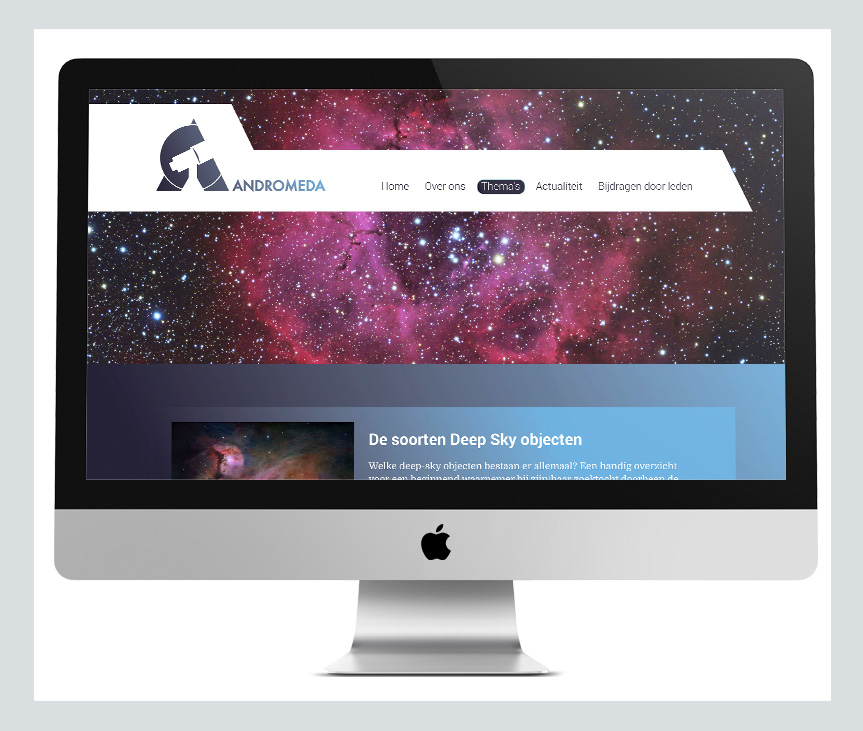
Website
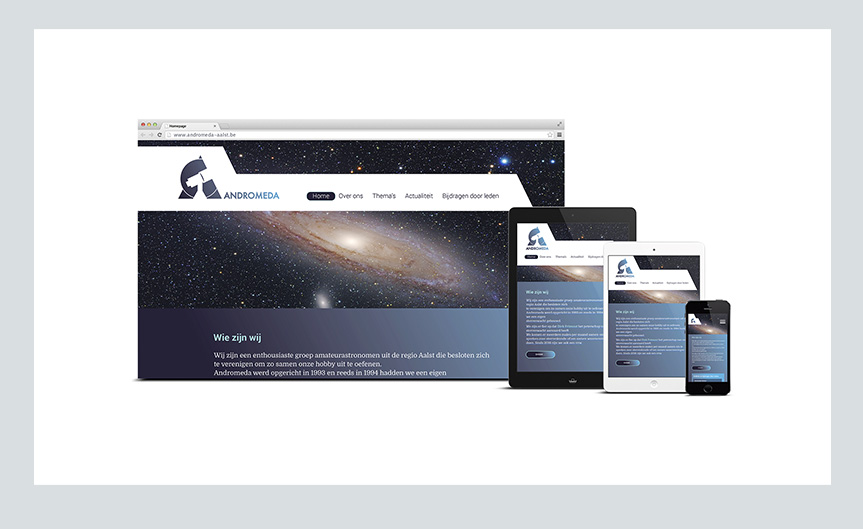
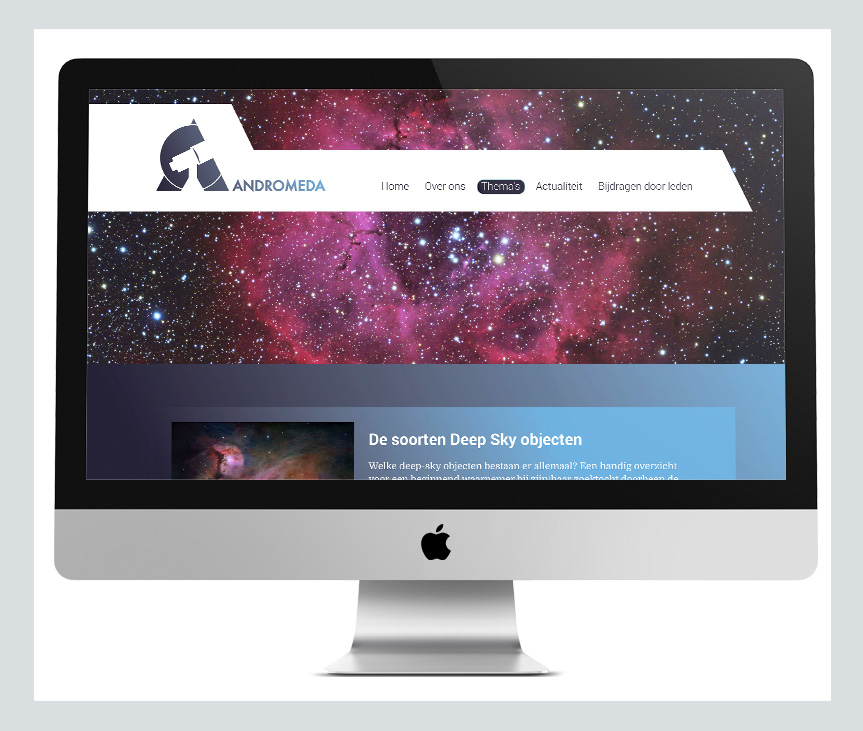
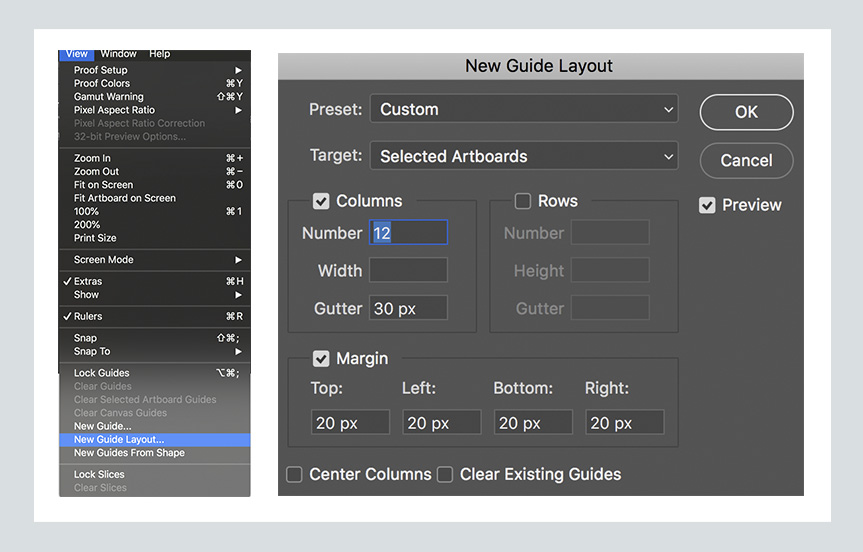
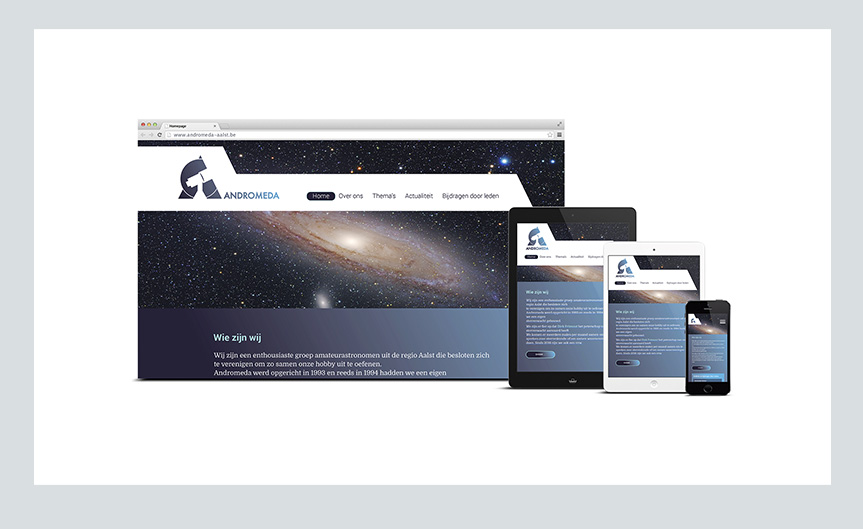
Voor de opmaak van de website gebruikt u best photoshop of illustrator, je kiest een width van 1366px , de "most common" opmaakbreedte voor web in Adobe, voor mobile neemt u 640px breedte en voor tablet 768px en hoger.Hedendaags is het belangrijk dat je de website responsive maakt, veel meer mensen bekijken websites op hun tablet en gsm in plaats vanop hun desktop pc. Je verdeelt het werkblad in twaalf gelijke kolommen met een gutter van 30px. Voor het oneline plaatsen en coderen of ontwikkelen van de website raadpleegt u best een professional die u kan helpen hierbij, hij zal u ook kunnen zeggen wat de technische beperkingen zijn.



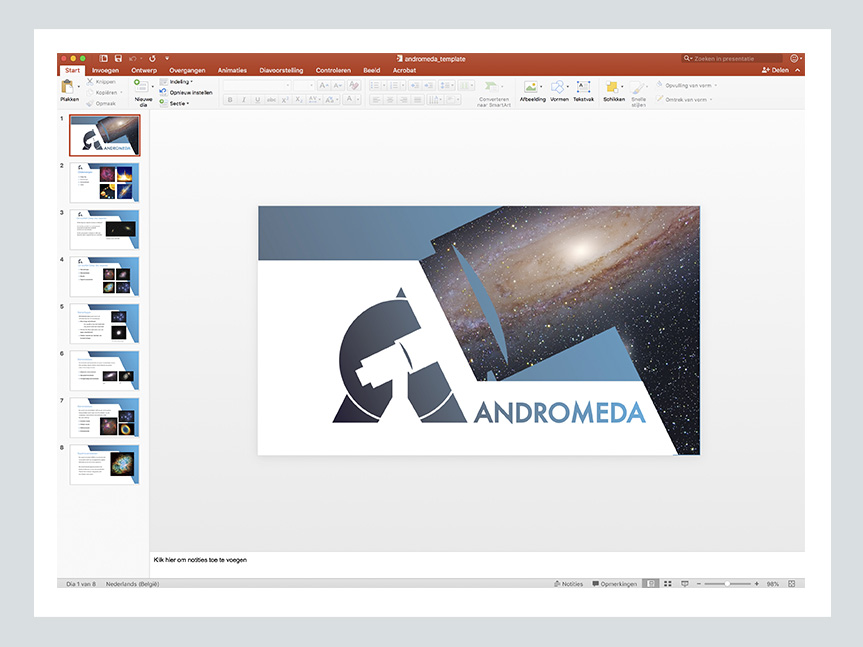
Powerpoint template
Voor de opmaak van een powerpoint download u de template, u opent het bestand en kan aan de slag, let juist op het gebruik van de typografie, u kan deze informatie terugvinden onder het tabblad typo bovenaan in de navigatiebalk.


Digitale nieuwsbrief
Om op de hoogte te blijven van de laatste trends rond het heelal en de sterren heeft Andromeda een digitale nieuwsbrief, in de eerste plaats zal deze verstuurd worden naar bestaande leden om mededelingen te verspreiden en niet zozeer reclame gericht. Ieder die wil kan zich inschrihven op de website om de nieuwsbrief te ontvangen.
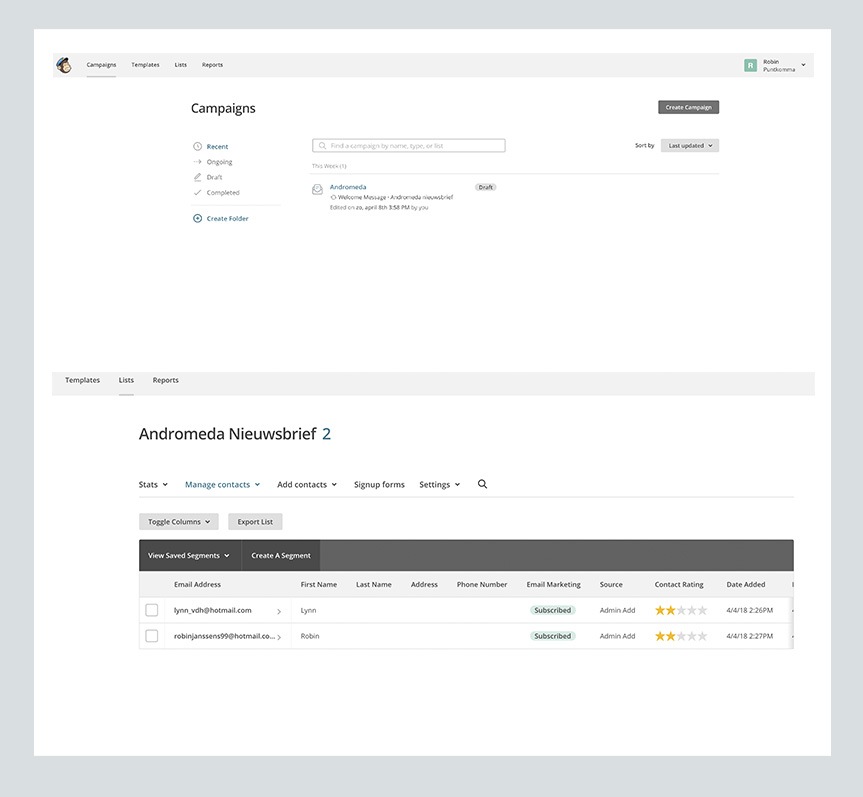
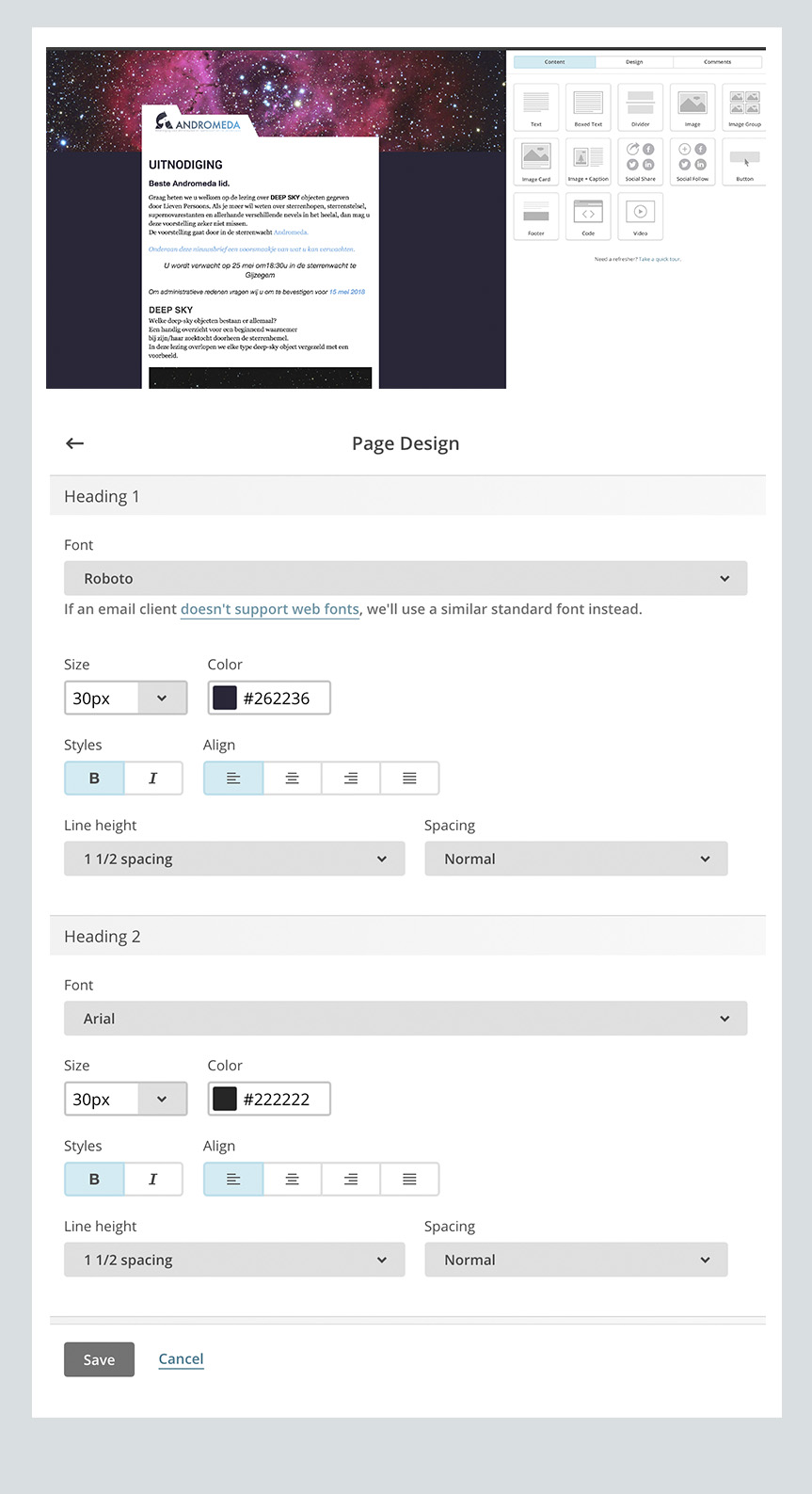
Voor de opmaak van de digitale nieuwsbrief maken we gebruik van een online mailprogramma, mailchimp. U kan hier volledig uw email campagne beheren en automatiseren. Mail chimp is een programma op basis van HTML5, de opmaakbreedte mag niet groter zijn dan 800px, de gewenste grootte ligt tussen width:600px en 800px. Ook is het niet mogelijk de lineair gradient te gebruiken in mailchimp, tenzij met een achtergrondafbeelding maar we willen er geen te zwaar bestand van maken. In de volgende afbeeldingen zal ik tonen hoe je kan tewerkgaan in mailchimp.




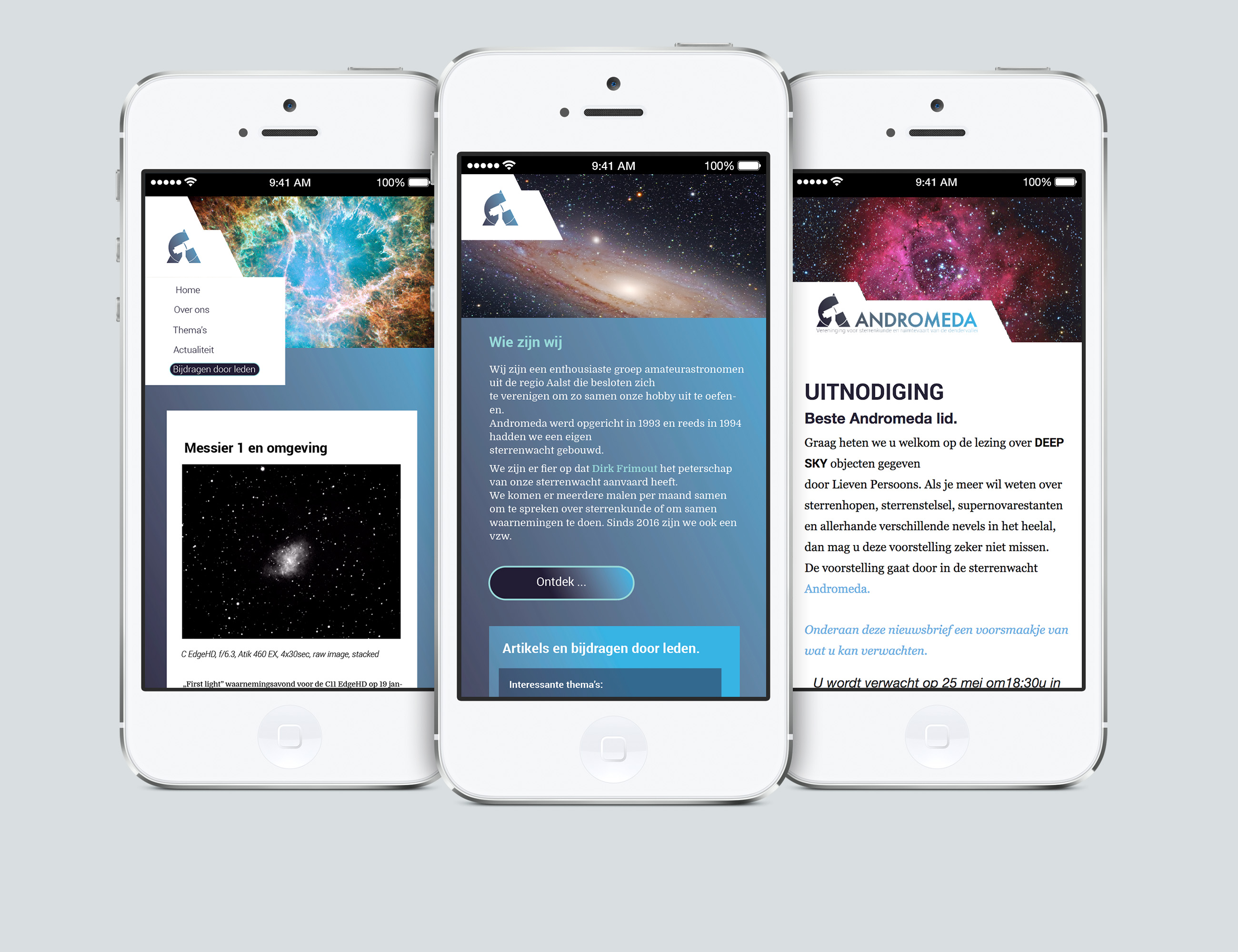
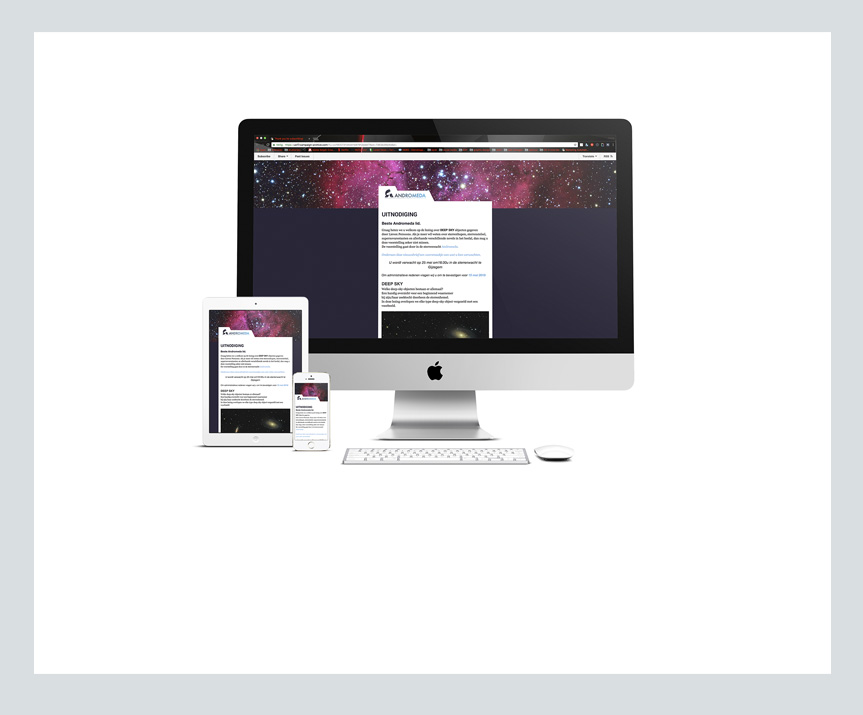
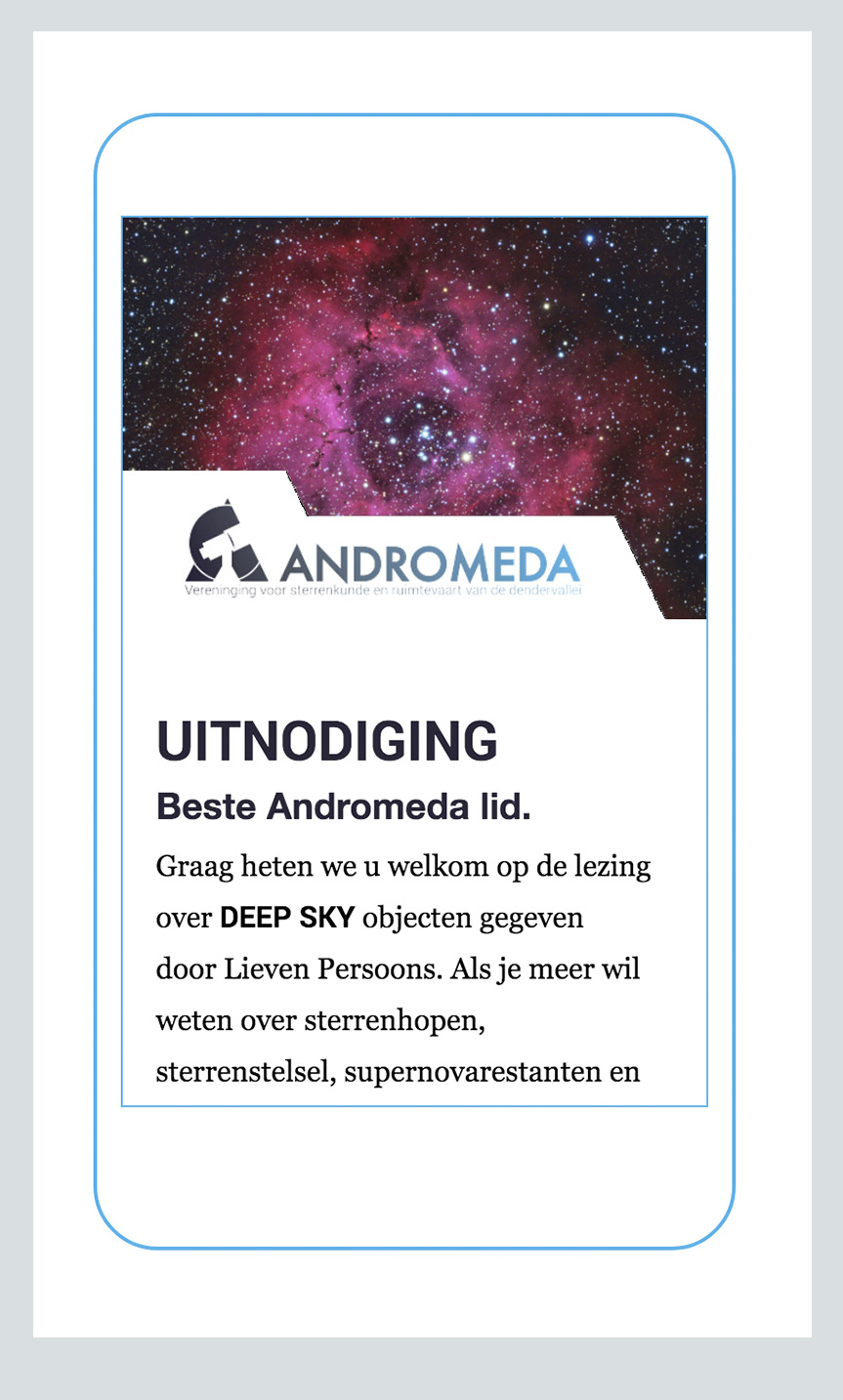
Gebruik
Enkele voorbeelden van de digitale toepassingen in gebruik.